应用独立系统
本文整理于网络,仅供阅读参考,如有不妥之处,敬请批评指正!如果您想加入微擎社区版技术大牛微信群和QQ群,请联系微信: ccccyyyy4444 或者 QQ:155120699
总述
应用独立系统框架 是为了让开发者在已有2.0应用的基础上,快速发布一个独立系统而设计。框架在开发的过程中,删减了无用的功能及代码,也做了些适当调整,功能上基本沿用2.0的模式,以便最大程度上让开发者少改动少兼容来发布自己的独立系统。
具体做了如下改动
- php最低版本要求为7.2.0;
- Dockerfile的基础镜像为:ccr.ccs.tencentyun.com/w7team/swoole:fpm-php7.2,已内置了常用的php扩展,另外也内置了开发者用到较多的扩展,有ionCube,SG11,swoole;
- 适用于 控制台 交付系统安装;
- 已对 控制台 用户在系统的登录做了处理;
- 只支持一个应用(可以包含插件),即应用A和应用B不能同时存在该系统下,但应用A和应用A的插件A_a,A_b可以同时存在该系统下;
- 删除了用不到的系统表。开发者代码中如果有对已删除的系统表进行操作的,需要更改兼容。 以下为目前剩余的系统表:
| 表名 | 说明 |
|---|---|
| account | 平台账号表 |
| attachement_group | 素材分组表 |
| base_reply | 文字回复表 |
| core_attachment | 素材附件表 |
| core_cache | 系统缓存表 |
| core_paylog | 支付日志表 |
| core_performance | 系统慢日志表 |
| core_refundlog | 退款表 |
| core_sessions | 系统session表 |
| core_settings | 系统设置表 |
| cover_reply | 模块封面链接回复表 |
| images_reply | 图片回复表 |
| mc_cash_record | 会员消费记录表 |
| mc_chats_record | 粉丝聊天记录 |
| mc_credits_recharge | 会员充值记录表 |
| mc_credits_record | 会员积分余额变动记录表 |
| mc_fans_groups | 粉丝标签表 |
| mc_fans_tag | 粉丝信息表 |
| mc_fans_tag_mapping | 粉丝标签表 |
| mc_groups | 会员组表 |
| mc_handsel | 赠送积分记录表 |
| mc_mapping_fans | 粉丝表 |
| mc_members | 会员表 |
| mc_member_address | 会员收货地址表 |
| mc_member_fields | 会员字段管理表 |
| mc_member_property | 公众号会员属性 |
| mc_oauth_fans | 授权公众号粉丝信息表 |
| modules | 模块表 |
| modules_bindings | 模块菜单表 |
| modules_plugin | 模块插件表 |
| music_reply | 音乐回复表 |
| news_reply | 图文回复表 |
| rule | 自动回复规则表 |
| rule_keyword | 自动回复关键字表 |
| uni_account | 平台账号信息表 |
| uni_account_modules_shortcut | 模块快捷菜单表 |
| uni_link_uniacid | 账号数据同步表 |
| uni_modules | 账号模块权限表 |
| uni_settings | account配置信息表 |
| users | 用户表 |
| video_reply | 视频回复表 |
| voice_reply | 语音回复表 |
| wxapp_reply | 小程序回复表 |
| wxapp_versions | 小程序版本信息表 |
- 删减了无用的系统函数。开发者代码中如果有用到已删除的系统函数,需要更改兼容;
- 与软擎授权系统挂钩,号码在软擎授权系统管理,应用数据在独立系统里管理;
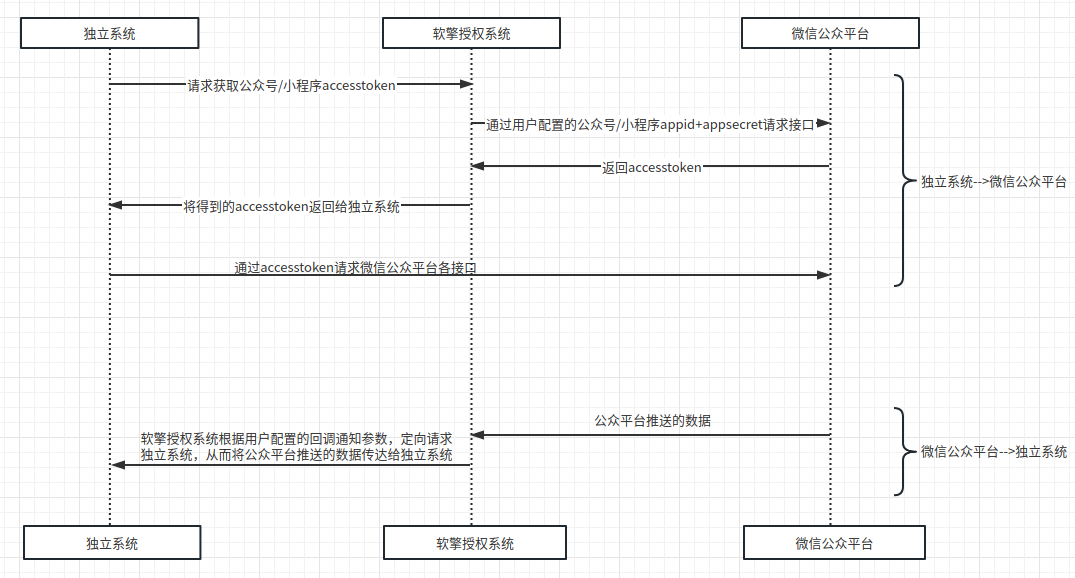
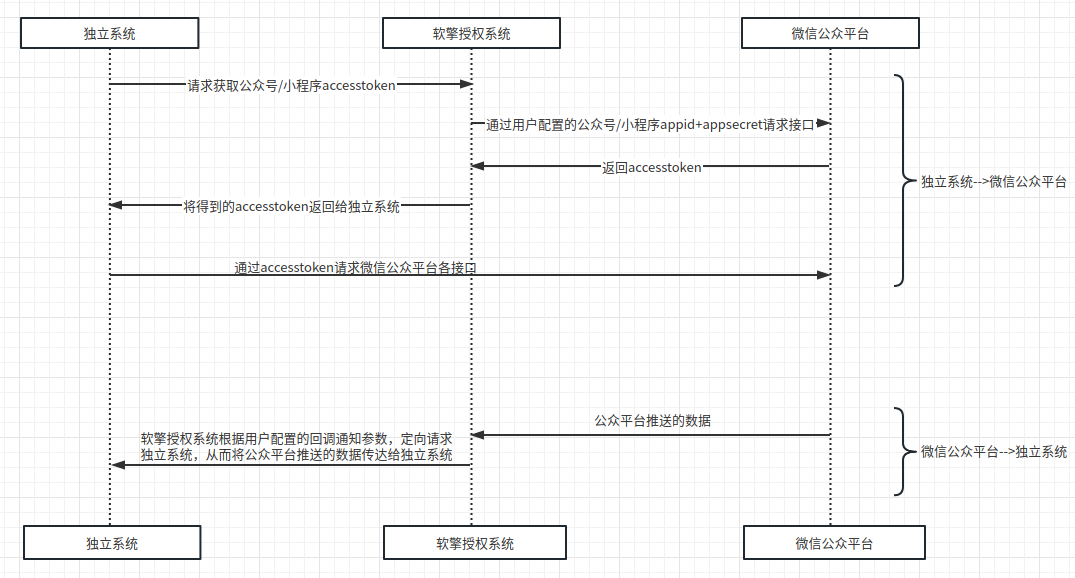
- 软擎授权系统与独立系统之间的互相通信,它们之间的流程时序如下:

- 对于号码而言,软擎授权系统提供了基础的接口来获取号码基本信息,如名称、logo、appid等,但是不包含appsecret,开发者想通过appid和appsecret自行实现公众平台的功能是不可以的,需使用系统提供的方法。
1、获取accesstoken,方法:$_W['account']->getAccessToken();
2、授权获取用户信息,方法:$_W['account']->getOauthInfo(); - 特别处理了对应用数据的存取,即多类型支持下只设置一次,其他支持类型全部通用。举例说明:
假如某一应用支持公众号和小程序。
在2.0微擎系统:在公众号内设置后,在小程序里仍需要重新设置一遍,因为数据是根据uniacid来划分的,想要同时生效需要在平台账号内的“数据同步”功能下进行同步后才行;
在独立系统:只需设置一次,所有支持都生效,其实就是沿用的2.0微擎系统下的“数据同步”理念及逻辑。
如果开发者有精力,可以在应用内自行更改代码逻辑,不要根据uniacid来区分数据,这个跟“数据同步的”道理是一样的。
示例应用
查看源代码,请 点击这里
如果开发者想要发布自己的应用,那么需要将addons目录下的应用替换成自己的应用,然后给独立系统起个标识(此标识可以和应用标识不一样哦,当然一样也可以),然后更改 manifest.yaml 的标识与独立系统标识一样,最后给独立系统起个名称,配置好菜单信息后,即可发布啦!
- tips:如果有需要,尤其是前后端分离的,开发者也可以添加自己的菜单哦(下面的manifest.yaml示例中bindings->menu节点下)
manifest.yaml示例
application:
name: 独立系统示例应用 # 独立系统名称
identifie: demo_v3 # 独立系统标识
version: 1.0.0 # 独立系统版本
description: 基于微擎2.0开发的独立应用。 # 独立系统描述信息
platform:
container:
containerPort: 8081
minNum: 1
maxNum: 20
cpu: 0.5
mem: 1
policyType: cpu
policyThreshold: 80
envParams:
customLogs: stdout
initialDelaySeconds: 2
volumes:
-
path: /home/WeEngine/attachment
supports:
- notapp
notify_url: ''
bindings: # 独立系统菜单配置信息
-
title: 创始人端
name: founder
status: 1
framework: iframe
menu:
-
displayorder: 0
do: /web/index.php?c=module&a=display&do=switch
title: 应用管理
icon: wxapp-setting
-
displayorder: 0
do: /web/index.php?c=system&a=base-info&do=display
title: 系统功能
icon: user
-
displayorder: 0
do: /web/index.php?c=system&a=setting&do=basic
title: 站点设置
icon: apply
如果看不懂微擎社区版二次开发手册或者遇到问题,请联系微信: ccccyyyy4444 或者 QQ:155120699 ,如果我们有空闲时间,可以免费为您答疑解惑。